Система управления версиями кода
Чтобы понять зачем нужна система управления версиями кода, посмотрим на процесс разработки веб-сайта. Предположим, что вы придумали интересный проект и решили его самостоятельно реализовать. За основу вы взяли какой-нибудь фреймворк и на нем стали создавать свой продукт.

Вы показали свой сайт-прототип друзьям / знакомым и он получил положительные отклики, а один из ваших знакомых показал ваш проект своему знакомому и тот проникся вашей идеей и хочет вложить в ваш проект деньги и довести его до рабочего состояния.
Вы снимаете офис и нанимаете программиста и теперь вы вдвоем работаете над сайтом.
Для того, чтобы писать код вдвоем вы заливаете сайт на тестовый хостинг и вносите изменения через FTP клиент. Какое то время такое взаимодействие с другим разработчиком вас устраивает, до того момента, пока вы не берете третьего разработчика в команду.
Если вам и другому разработчику, чтобы выполнить свою задачу, нужно работать над файлом header.php, вы друг друга ждете пока один из вас не закончит работу в файле.
Иначе, если вы одновременно начнете править файл header.php через клиент FTP и кто-нибудь из вас этот файл сохранит на сервере, тогда затрутся изменения другого разработчика.
Это очень неудобно и работа над проектом командой больше 3 человек, становиться не эффективной.
И вот здесь нам может придти на помощь замечательный инструмент для совместной разработки - система управления версиями кода.
С помощью этого инструмента вы можете не бояться утратить изменения других разработчиков. Более того, вы всегда будете знать кто, когда и что изменил другой разработчик в коде программы.
В этой статье мы будем рассматривать систему управления версиями кода - GIT. Кроме гит, существует не менее популярные системы mercurial, svn. Правда у SVN меньше возможностей, чем у GIT и MERCIRIAL.
GIT - популярная система управления версиями кода с большими возможностями
Чтобы понять зачем нужна система управления версиями кода, посмотрим на процесс разработки веб-сайта.
Для того, чтобы начать использовать GIT в своем проекте нужно всего лишь 10 минут вашего времени!
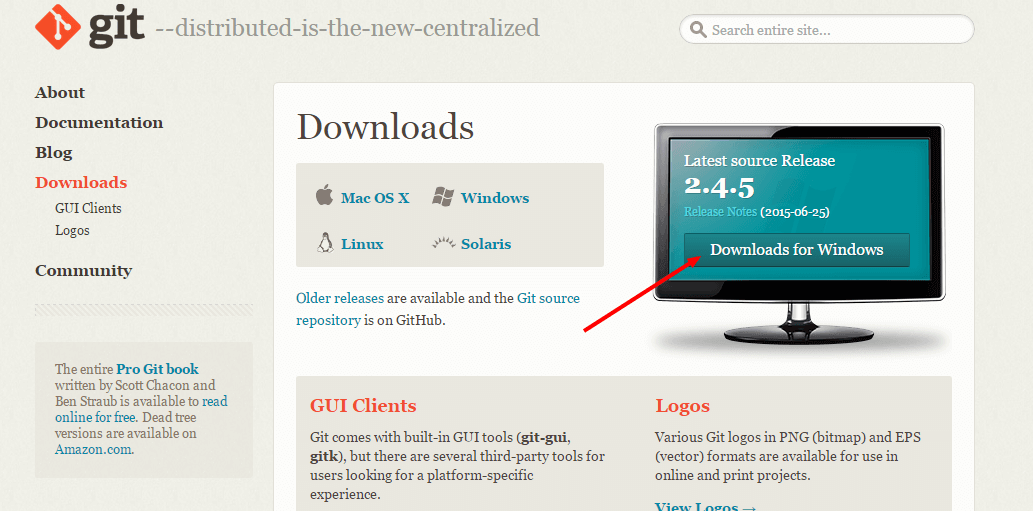
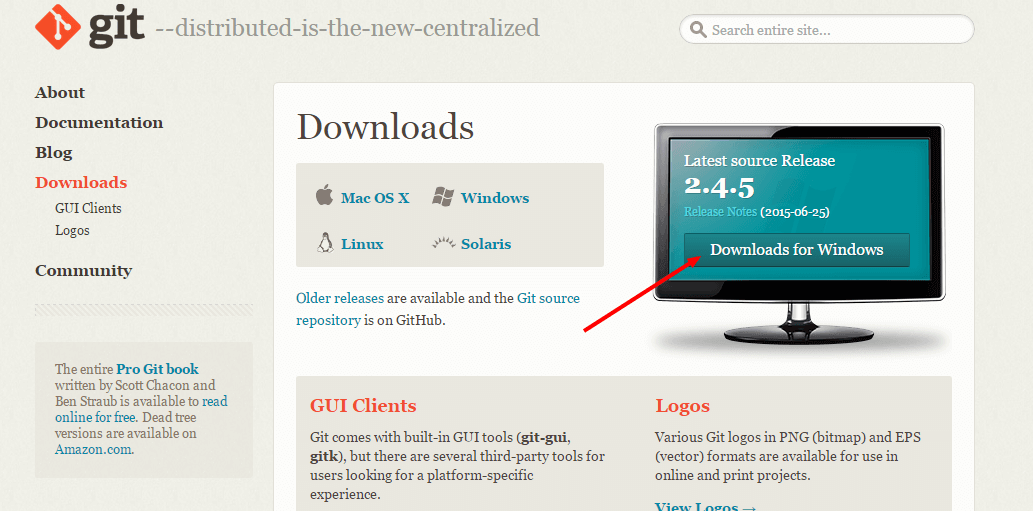
Для начала вам нужно скачать сам GIT по ссылке:
https://git-scm.com/downloads
Выберите версию для вашей операционной системы(Mac OS X, Windows, Linux или Solaris). В данной статье мы будем рассматривать установку GIT на Windows.

После того, как загрузится установочный exe, запустите его и нажимайте next. Оставляйте настройки по умолчанию, которые предлагает установщик.
В результате у вас должны установиться программы git Bash и Git GUI. Если вы не отмечали в настройках установщика параметр создать ярлык, тогда ищите их у себя в программах.
В этой статье мы будем рассматривать как пользоваться git через командную строку.
Изучим базовые команды git и узнаем как создать репозиторий git, как внести изменения в репозиторий git, а также узнаем что такое commit и pull.
Репозиторий git - простыми словами, это хранилище вашего кода со служебными файлами git.
Как создать репозиторий git
В прошлой статье о BitBucket мы зарегистрировали учетную запись и создали репозиторий под проект в BitBucket, в этой статье мы отправим наш тестовый проект в облачный репозиторий BitBucket.
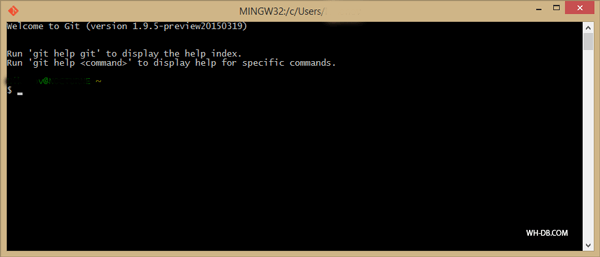
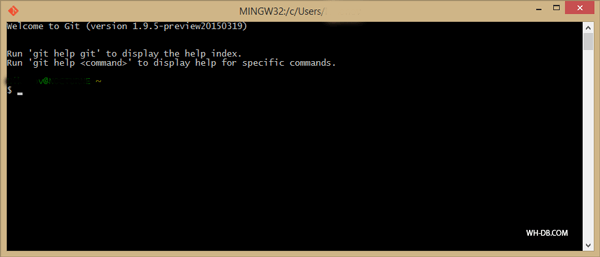
Для того чтобы создать GIT репозиторий, запустите только что установленную программу под названием git Bash.
В результате после запуска программы, вы должны увидеть следующее:

Для того, чтобы создать репозиторий GIT перейдите в каталог с вашим веб-проектом.
Для примера, у меня путь к каталогу веб-проекту C:\xampp\htdocs\wh-db
Переход между каталогами, осуществляется командой cd.
Введите:
cd /c/xampp/htdocs/wh-db
После того, как вы окажетесь в директории вашего веб-проекта, инициализируем git репозиторий.
Для этого введите команду:
git init
После этого, если вы все сделали правильно, вы увидите надпись:
Initialized empty Git repository in c:/xampp/htdocs/wh-db/.git/
Это обозначает, что вы создали репозиторий GIT.
Если зайдете в ваш каталог с проектом через окна в Windows или выполните команду просмотра директории ls -la , тогда вы увидите, что у вас появился новый каталог в корне вашего проекта - .git.
Как добавить в репозиторий GIT файлы проекта
Если вы создали репозиторий для проекта над которым велась работа, вам нужно выполнить команду:
git add *
Обратите внимание, что вы ведем работу над тестовым проектом и для упрощения понимания GIT я показываю простые настройки GIT. В реальном проекте в репозиторий нужно добавлять только нужные для общего проекта файлы.
Командой git add * мы добавляем все файлы проекта среди которых, возможно есть ненужный постоянно изменяемый программой файл logs или рабочии файлы вашей IDE. В следующих статьях мы рассмотрим более сложные настройки GIT.
Что такое git commit
После того, как вы добавили файлы в репозиторий, вам нужно создать коммит.
Commit - это документирование изменений, которые вы вносите в репозиторий GIT.
В реальном проекте коммит может выглядеть так:
Fix bug №342 in header.
Перед коммитом вам нужно задать глобальный email пользователя и глобальное имя пользователя GIT.
Они задаются командами:
git config --global user.email "[email protected]"
git config --global user.name "your name"
Давайте сделаем наш первый commit.
Для этого введите команду:
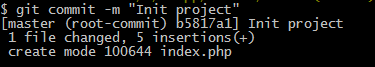
git commit -m "init project"
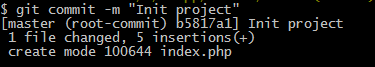
Если вы все сделали правильно, после коммита вы должны увидеть следующее:

init project - это название нашего коммита. Всегда давайте осмысленные названия коммитов и задавайте такие же требования к вашей команде. Осмысленные названия коммитов помогут всей команде разработчиков понимать над какой задачей работал отдельно взятый программист
Что такое git push
На все предыдущих шагах, мы подготавливали репозиторий. Теперь нам нужно протолкнуть изменения в облачный репозиторий BitBucket, который мы создали в предыдущей статье.Для проталкивания изменений используется команда git push.
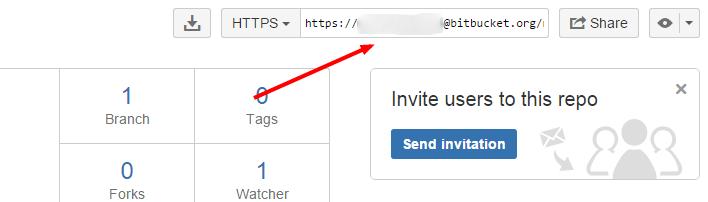
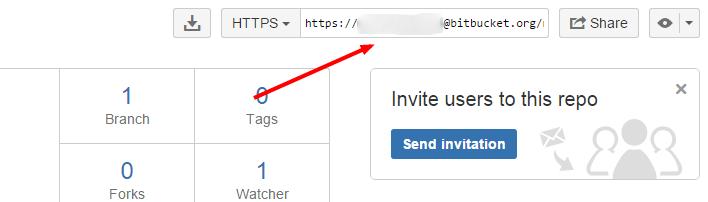
Чтобы узнать адрес удаленного репозитория BitBucket, войдите в свой аккаунт на BitBucket и выберите нами созданный в прошлой статье репозиторий.
Скопируйте адрес репозитория (находится справа сверху в панели управления BitBucket):

Выполните команду:
git remote add origin https://[email protected]/YOURUSER/YOURREP.git
После этого терминал попросит ввести вас пароль от репозитория bitbucket, введите его.
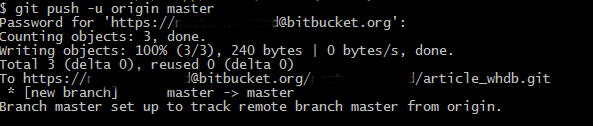
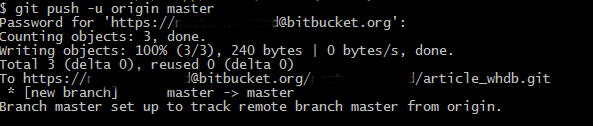
И если все правильно, вы должны увидеть примерно такой вывод:

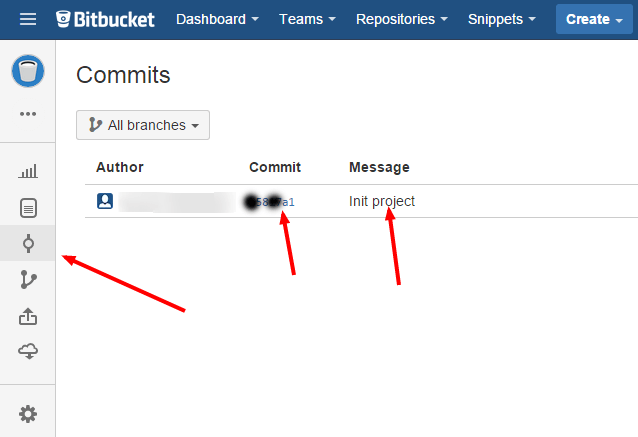
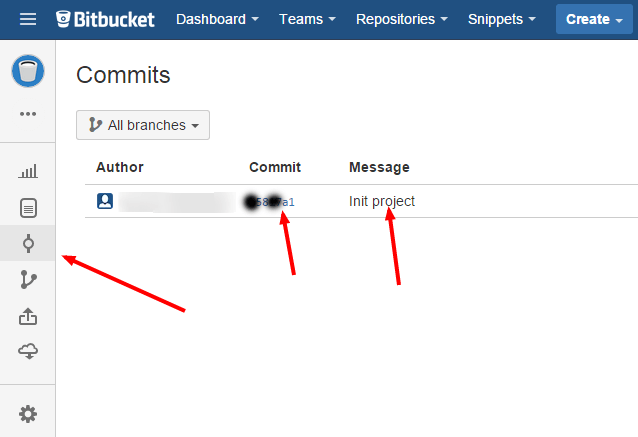
Если вы войдете в личный кабинет BitBucket и перейдете в коммиты (кнопка слева), тогда вы увидите ваш коммит:

В этом окне есть информация о том кто изменил код, кода и комментарий к изменениям. А если вы нажмете на номер коммита, тогда вы можете увидить изменения внесенные этим пользователем в код.
Выводы
Сегодня мы научились создавать GIT репозиторий, узнали такие команды как git init, git push, git add, git commit. В следующих статьям мы узнаем команду git pull и научимся получать новые изменения из репозитория к себе на локальный сервер.
Вступайте в нашу группу VK и следите за новыми полезными статьями для разработчиков.

Читайте также
Все материалы с сайта wh-db.com и ru.wh-db.com защищены авторским правом. Копирование, публикация, продажа и распространение материала строго запрещены.