Для чего нужны инструменты веб-программистам
Когда программист пишет свое веб-приложение (веб-сайт), части программы не всегда работают должным образом. Для того, чтобы понять как исправить ошибку в работе программы, приходят на помощь инструменты для веб-разработчиков.
Они значительно упрощают процесс отладки кода и поэтому очень популярны. Итак, начнем...

Ripple
Ссылка на расширение Google Chrome
Ripple - это инструмент позволяющий показывать ваше веб-приложение на различных мобильных устройствах, начиная от iPhone различных версий, заканчивая BlackBerry.

Изначально сервис Ripple создан для отладки веб-приложений созданных на технологии PhoneGap, но этот удобный инструмент используют для отладки обычных веб-сайтов, для эмуляции экранов мобильных устройств.
Advanced Rest Client
Ссылка на расширение Google Chrome
Advanced Rest Client - это очень полезное расширение для Goolge Chrome. С помощью него, вы сможете заполнять данные форм и делать POST, PUT, GET, DELETE запросы, делать запросы к RestFul сервисам, смотреть ответы от сервера и многое другое.
Запросы вы можете сохранять на Google Drive и это очень удобно, если вдруг через некоторое время захотите повторить запрос.
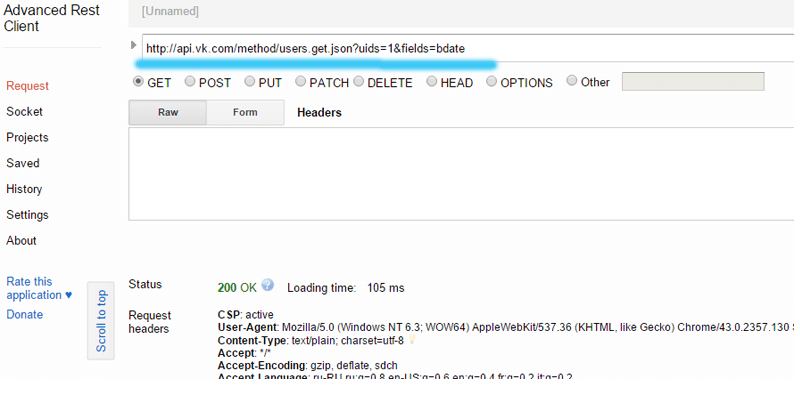
В этой статье мы не будем писать свой RestFul сервис, а попробуем сделать простой GET запрос с помощью расширения для Google Chrome Advanced Rest Client к API VK.
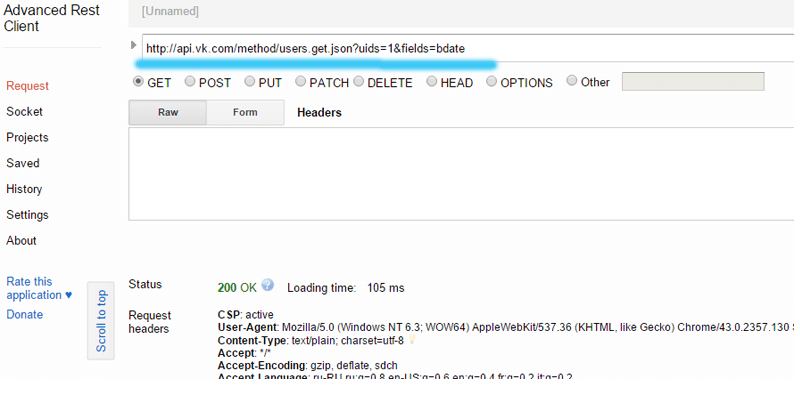
Для этого введем в окно запроса расширения URL и укажем тип запроса GET:
http://api.vk.com/method/users.get.json?uids=1&fields=bdate
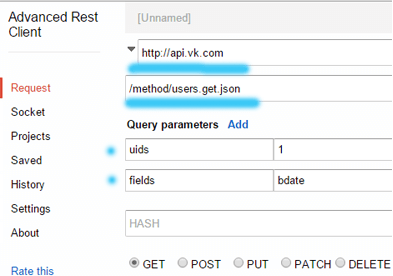
Задаем параметры:

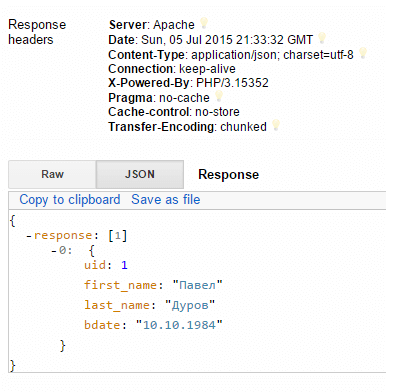
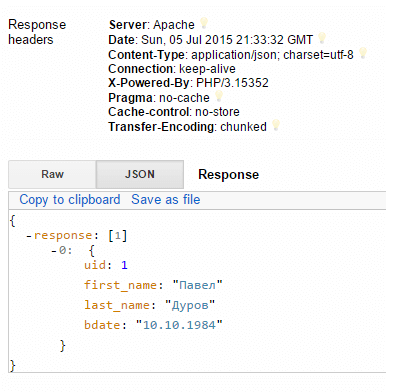
В результате мы увидим ответ от сервера VK:

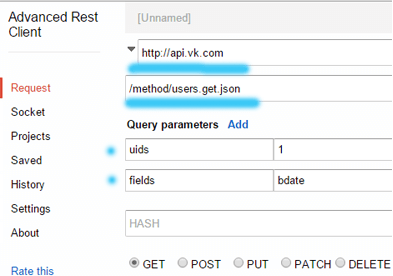
В Advanced Rest Client можно задавать множество параметров, как в стоковом режиме, так и в графическом режиме, по каждому параметру поля:

Advanced Rest Client позволяет выполнять множество запросов, включая работу с сокетами.
whatfont
Ссылка на расширение Google Chrome
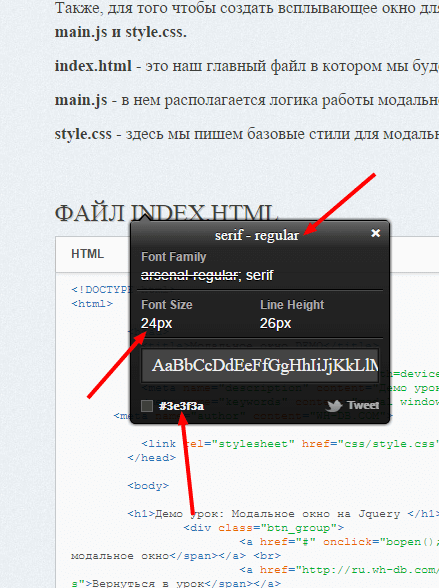
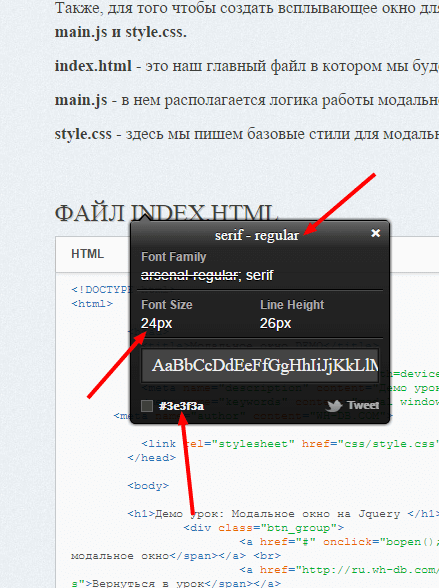
Расширение WhatFont - это полезная утилита для определения шрифта на сайте. Использовать расширение WhatFonts очень просто: После установки расширения на своем сайте или любом другом сайте, нажмите на ярлык WhatFont и кликните в любое место веб-сайта.

Как вы видите, расширение WhatFont показывает название шрифта, размер шрифта, цвет шрифта.
Выводы
В этой статье мы рассмотрели три полезных расширения браузера Google Chrome для веб-разработчиков.
В следующих статьях мы расскажем о том как пользоваться дебагером в браузере и для чего нужны "Инструменты разработчика" в браузере Google Chrome.
Оставайтесь с нами и следите за новыми публикациями.

Читайте также
Все материалы с сайта wh-db.com и ru.wh-db.com защищены авторским правом. Копирование, публикация, продажа и распространение материала строго запрещены.